Figma Interface
| This feature requires a paid subscription plan for oNote. |
Include your Figma wireframe directly into your model.
| If you don’t use Figma for wireframes, you can mock up your interface with the HTML feature. |
Prerequisites:
-
Copy of the URL in your clipboard of the Figma wireframe you want to include.
To create a RESTful interface representation:
-
With cursor focus on the interface object:
-
Press Shift+Enter.
Or
-
Right-click and choose Edit from the context menu.
-
-
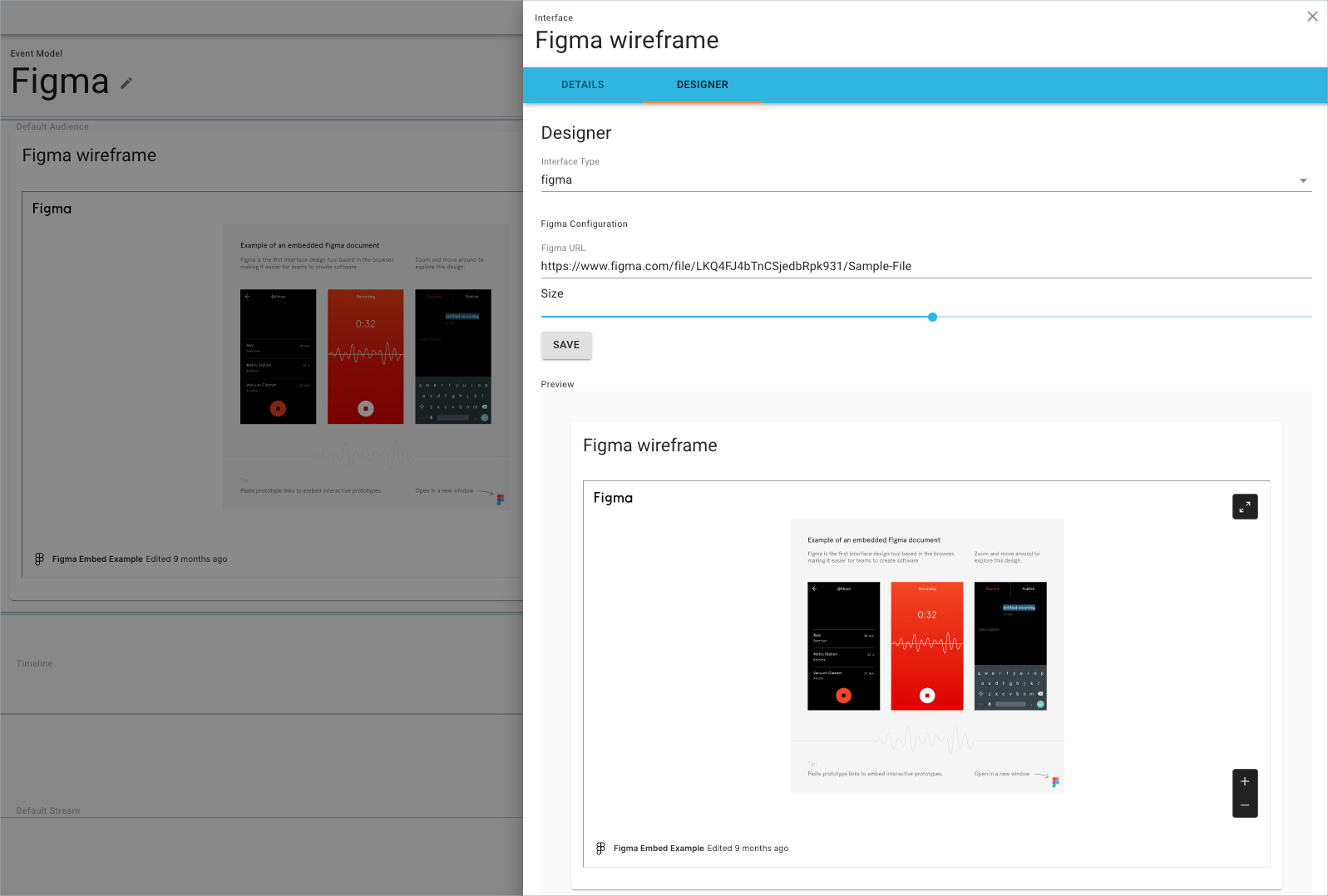
In the Interface Designer tab, select the Figma option.
-
Paste the Figma URL to your wireframe in the Figma URL field.
-
Click and drag the Size slider to size the wireframe as it should appear on the main canvas.
-
Click Save.
 Interface Figma wireframe
Interface Figma wireframe -
To exit the Interface editor and return to the model canvas, click the X in the Interface Editor, or click anywhere on the model canvas.